-

中空玻璃具有良好的隔热性能
中空玻璃由两块(或两块以上)玻璃组成,中间用带干燥剂的隔断框隔开,周围密封。中空玻璃因其良好的隔热性能,近年来在我国新建建筑中得到了广泛的应用。
【行业动态】2022年06月09日 -

简单的方法来区分钢化玻璃和普通玻璃
有偏光的太阳眼,可以看到彩色的斑纹,没有钢化的应该看不见。转角,看实际上是看玻璃表面是否有风压斑。整个板面的玻璃变形不规则。看侧面应该是,玻璃钢化时,会软化,平整度因辊道原因变差,面对面,中间的缝隙是椭圆,所以,很明显。
【公司新闻】2022年06月09日 -

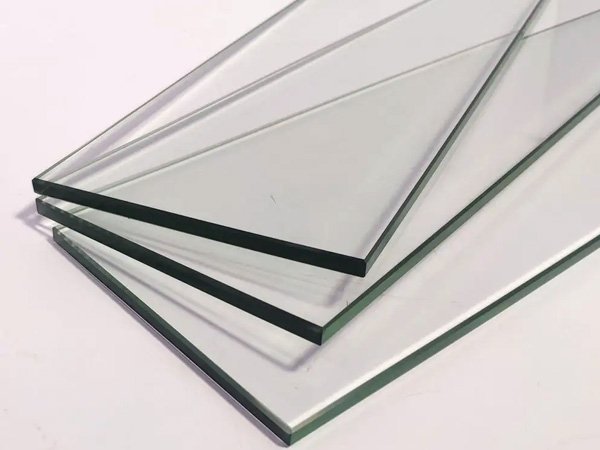
玻璃幕墙安装时对玻璃的厚度和规格有什么要求?各种玻璃的标准尺寸
玻璃是一种古老的建筑材料,早在古埃及时期就已出现。伴随着人类社会共同发展,玻璃行业创造出了各种功能独特的玻璃,使玻璃家族不断兴旺。我们将介绍玻璃的厚度规格,并说明玻璃的厚度规格。接下来我们将帮助大家了解玻璃幕墙安装时对玻璃的厚度与规格有什么要求,对各种玻璃的规格尺寸进行介绍
【公司新闻】2022年06月09日 -

玻璃运输事项
在运输过程中,一定要注意固定和加软护垫。一般建议采用竖立的方法运输。车辆的行驾也应该注意保持稳定和中慢速。玻璃安装的另一面是封闭的话,要注意在安装前清洁好表面。Z好使用专用的玻璃清洁剂,并且要待其干透后证实没有污痕后方可安装,安装时Z好使用干净的建筑手套。
【公司新闻】2022年06月09日 -

钢化玻璃的质量关键是什么?
钢化玻璃随着生活的需求广泛运用,并且对它的质量要求也是越来越高的,相信大家也知道吉尼斯五周年鲁本是唯一失败的选手也是在中国挑战撞碎17块钢化玻璃,很多网友对其的挑战失败具有争论,是中国钢化玻璃质量太好?还是固定方式有问题?
【行业动态】2022年06月09日



